Note: Creating custom pages and links is only available to Power and Pro accounts.
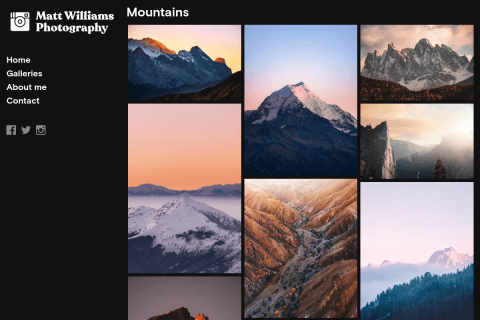
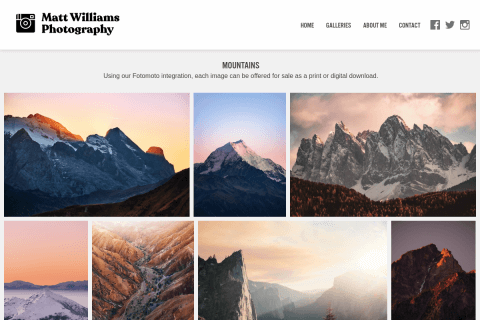
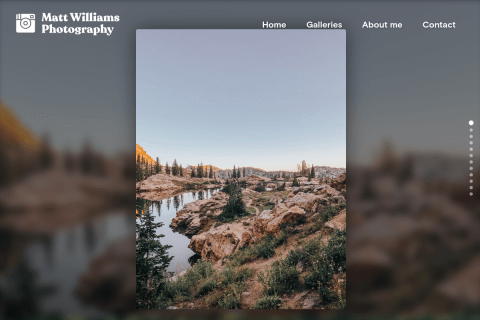
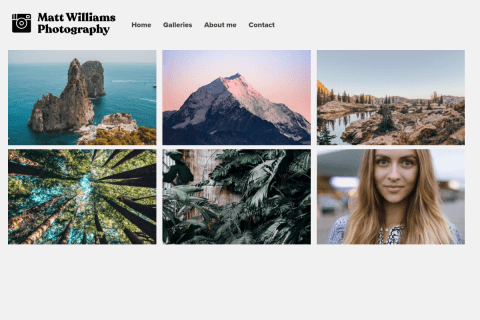
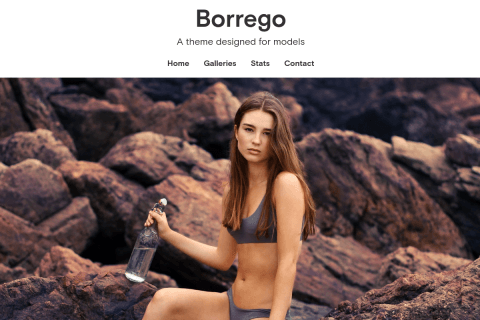
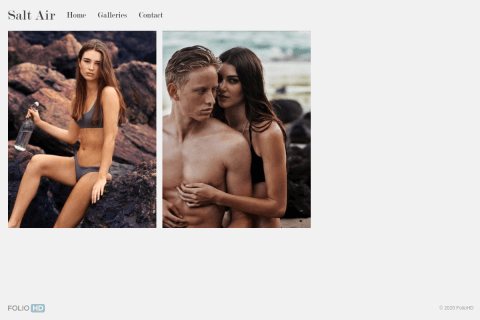
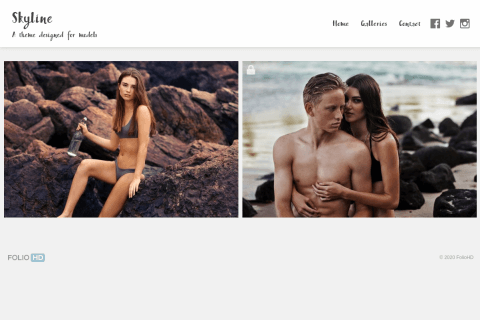
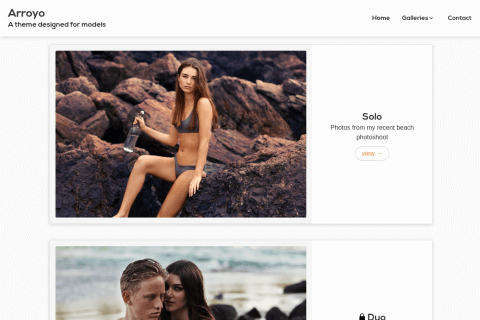
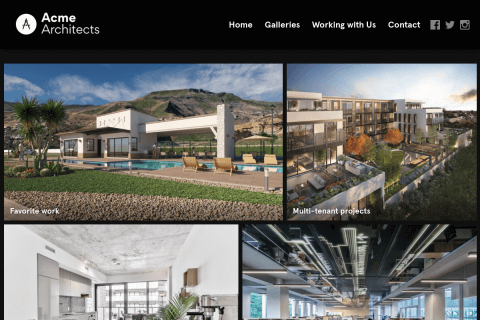
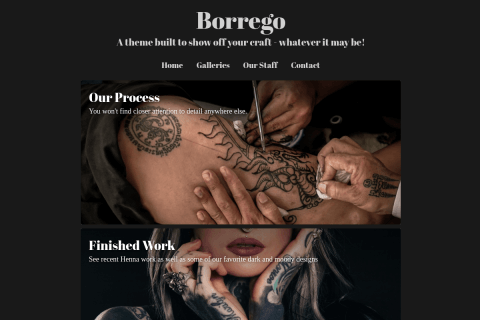
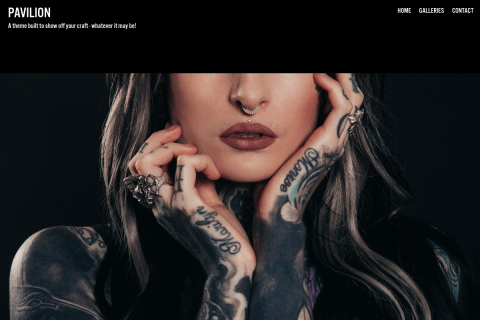
Here’s an example of the flexibility of the navigation options, as demonstrated by model Melanie Ribbe.

Here’s how the links break down on Melanie’s site:
1: Home = Link to homepage
2: Model Portfolio = Link to galleries index page (/all)
3-10: Links to external sites
11: Past Events = Link to specific gallery on FolioHD
12: Contact = Contact page on FolioHD
Managing Pages on FolioHD
To find the Navigation & Pages editor, go to Settings > Design & Customize, then look for the Navigation & Pages section.
By default, it looks like this:

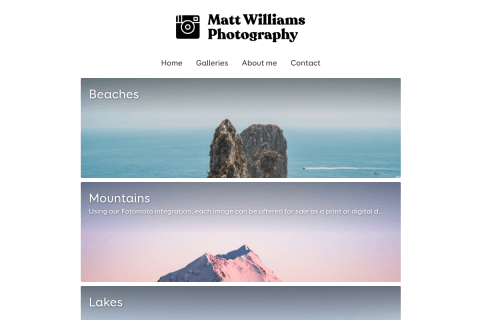
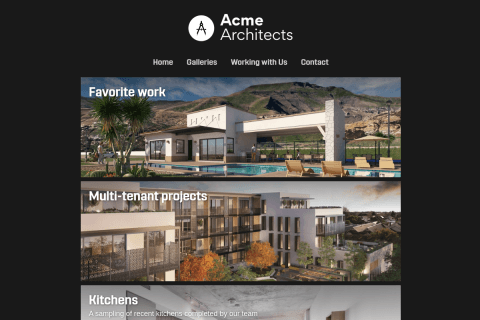
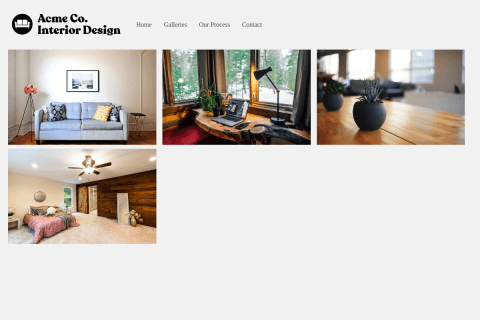
When you visit your site, you’ll see links across the top like this, and they match up to the above screenshot:
Cory Watilo Home Galleries Contact
Pages
Let’s look at what each of these mean and how they work.
Site Title
The site title appears at the top left of your site. This only affects the display of the name. (To edit the actual URL for your site, contact us.) If you opt to use a logo, the site title is removed.
Home
This link automatically appears if you have featured images on your homepage. If you have no featured images, this link automatically does not appear.
Galleries - Galleries Index Label
If you have multiple galleries, this navigation item will automatically appear. You can rename it to something else, such as Melanie’s “Model Portfolio” text. This link will always take you to yoursite.com/all
If you only have one gallery on your site, this link will not appear. Instead, a link to your only gallery will appear.
(In the case where you have no featured images and only one gallery, we’ll instead show a “Home” link which takes you to your only gallery.)
Custom Pages
Any custom pages you’ve created, or links to other sites or galleries, will appear following your Galleries link. This section is elaborated on below.
These pages will have a gray background in the manager, indicating you can drag and drop to re-order them in the order you’d like to see on your site.
Contact - About/Contact
This page can also be re-labeled if you wish.
Note: If you wish to make this page entirely a Contact page with no mention of the About section, this can be done with some custom CSS.
Custom Page and Links Options
There are three options of custom pages or links. After clicking “add a page or link”, you will see this:

Link to Gallery
This will allow you to directly link to a gallery from within your navigation. (In Melanie’s example above, this is what she did with link #11, “Past Events”, which links directly to a specific FolioHD gallery. If you update your gallery’s title, the title will be automatically updated in your navigation.)

Note: Clicking “delete link” will only remove the link in your site’s navigation and will not delete the gallery itself.
Link to Webpage
Link to any other site, like a blog, an article, or Facebook. (Melanie used this feature for links 3-10, linking to her modeling agency and social sites.) Here’s an example:

Add a Page
This option will allow you to add text-based pages. This is great for adding pricing/rates, or can be used for creating a separate About page or other static content. Learn more about pages by reading Creating a custom page.
Advanced Options
This functionality can be used to create a litany of different effects. Here are some examples:
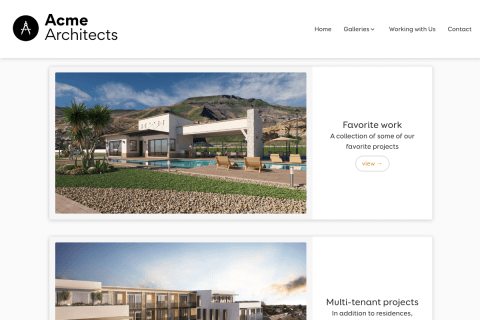
Using Navigation to link to all galleries individually and hiding the “Galleries” link
If you want to set up a navigation with a navigation like this…
Home Gallery 1 Gallery 2 Gallery 3 Contact
…this is totally possible! (This omits the “Galleries” link which is usually always visible.) To create this effect:
- First create your galleries in the manager
- Use the “Link to Gallery” option to add your galleries to the navigation
- Hide your “Galleries” link using CSS* (this can not currently be removed within the manager)
To do this, there are a few steps:
- On the Design & Customize settings page, choose Launch Theme Editor
- At the bottom left below the themes, look for the Custom CSS box.
- Enter the following code into the box:
li.galleries-link {
display: none !important;
}
Click (or tab) outside the textbox to preview, or click the green Save button to save the changes. Voila!
Link to a gallery that doesn’t appear in your galleries list
It’s totally possible to hide a gallery from your /all page, if the contents doesn’t really make sense to show it there.
- In the gallery you want to hide, click “edit gallery” near the title.
- Under Advanced Options > Gallery Privacy, choose Unlisted (Hidden).
- Click Save Info.
- Now go to Settings > Design & Customize > Navigation & Pages and choose “add a page or link” > Link to a specific gallery
- Choose the gallery and save it
Bam. Now your gallery is linked in your navigation but doesn’t appear in your grid of galleries at yoursite.com/all
Questions?
Ask us anything and we'll do our best to answer here. (Be sure not to include any private information like passwords or credit cards.)